وفى اول ھذه الدروس لابد ان نلقى نظره عن قرب عن أساسیات ال jquery البرمجیة فى التعامل معها
ملاحظات ھامه قبل البدء بھذا الدرس:
-لابد أن تكون على درايه كافیه ب html
-ھذا الدرس مجرد شرح للأساسیات , ويمكنك أن تتوسع بعد ذلك وتنطلق بعنانك
-المبتدئین لايقلقوا لو وجدوا صعوبه فى الفھم, فالدروس القادمة, سوف نضع
فى الاعتبار المتبدأ قبل المحترف, وسیتم تناول الدروس بالطريقه اللى تحبوھا
-المبتدئین لايقلقوا لو وجدوا صعوبه فى الفھم, فالدروس القادمة, سوف نضع
فى الاعتبار المتبدأ قبل المحترف, وسیتم تناول الدروس بالطريقه اللى تحبوھا
اولا: فى اى تعامل لك بjquery لابد ان تقوم بالخطوات الاتیة حتى يكون شغلك منظم ومرتب:
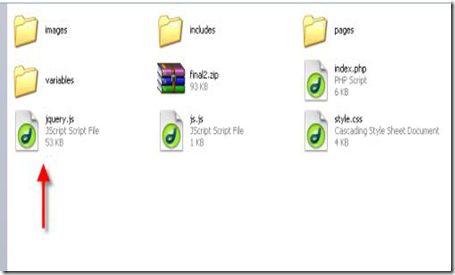
-جلب مسار ملف مكتبة jquery
-تحديد مسار ملف التعلیمات البرمجیة اللى راح تسويھا ب jquery
-شرح الصیغة العامه للتعلیمات البرمجیة
اولا:جلب مسار ملف مكتبة ال jquery
لتقوم بذلك:
-قم بتحمیل ملف المكتبة من موقعھا الرسمى من هنا
-المكتبه عباره عن ملف برمجى عادى, كل ماعلیك فعله ھو نسخ محتواه وحفظه
بملف ولنقل راح نسمیه jquery.js وطبعا لابد لاى امتداد لل jquery ان يكون js وتعنى اختصارا ل
javascript
-بعد ذلك علیك بأرفاق مسار ھذا الملف داخل الصفحة اللى راح ننفذ علیھا تأثیرات ال jquery
وسوف نستخدم الكود الاتى بین وسم head
|
-حتى تتضح لك الصوره كما يجب
ثانیا: -تحديد مسار ملف التعلیمات البرمجیة اللى راح تسويھا ب jquery
طبعا فنحن نريد تنفیذ تعلیمات برمجیة وتأثیرات مختلفه كنتم قد شاھدتموھا
فى الامثله العملیة فى الدرس السابق, ولنقم بذلك لابد ان نقوم بتنفیذ
ھذه التعلیمات البرمجیة اما فى ملف مستقل او ادراجھا فى نفس الملف اللى
راح نسوى به التأثیرات , ويفضل ان نجعلھا فى ملف مستقل....
مثال عملى : لو راجعت سورس الصفحة السابقه اللى وضعته, ولو نظرت
فى الامثله العملیة فى الدرس السابق, ولنقم بذلك لابد ان نقوم بتنفیذ
ھذه التعلیمات البرمجیة اما فى ملف مستقل او ادراجھا فى نفس الملف اللى
راح نسوى به التأثیرات , ويفضل ان نجعلھا فى ملف مستقل....
مثال عملى : لو راجعت سورس الصفحة السابقه اللى وضعته, ولو نظرت
أسفل مسار ملف مكتبة jquery راح تجد مسار ملف اخر , وھو مسار التعلیمات البرمجیة
<script type="text/javascript" src="js.js"></script>
وھذه ھى التعلیمات البرمجیه الموجوده داخل ملف js.js
$(document).ready(function() { var hash = window.location.hash.substr(1); var href = $('#nav li a').each(function(){ var href = $(this).attr('href'); if(hash==href.substr(0,href.length-5)){ var toLoad = hash+'.html #content'; $('#content').load(toLoad) } }); //function to do when click alink $('#nav li a').click(function(){ var toLoad = $(this).attr('href')+' #content'; //load data in href only in div content //once disappear using hide,load the load content function $('#content').hide('fast',loadContent); $('#load').remove(); $('#wrapper').append('<span id="load">LOADING...</span>'); $('#load').fadeIn('normal'); window.location.hash = $(this).attr('href').substr(0,$(this).attr('href').length-5); function loadContent() { $('#content').load(toLoad,'',showNewContent()) } function showNewContent() { $('#content').show('normal',hideLoader()); } function hideLoader() { $('#load').fadeOut('normal'); } return false; }); });
ملاحظه :لا تلتفت لھذا الكود وماذا يعنى لاننا سوف نشرح ذلك لاحقا.....



الف شكر
ردحذفشكرا
ردحذف